Le Responsive Web Design (RWD), couramment appelé Responsive Design, est une composante indispensable pour tout site web de qualité. Un site doté d’un design responsive garantit une visibilité optimale sur tous les types d’appareils, qu’il s’agisse de petits écrans, d’ordinateurs de bureau, ou de tablettes.
En 2018, plus de 34 millions de mobinautes effectuaient quotidiennement des recherches sur les moteurs de recherche. En parallèle, 23 millions d’internautes naviguaient chaque jour sur le web via des ordinateurs, et 12,9 millions utilisaient des tablettes. Ces chiffres soulignent l’importance cruciale d’un design adaptatif pour atteindre et engager efficacement un large public.
Qu’est-ce que le responsive design ?
Le Responsive Design, aussi appelé design réactif ou adaptatif, est une approche de conception de sites web qui vise à offrir une expérience utilisateur optimale sur tous les types d’appareils, des ordinateurs de bureau aux smartphones en passant par les tablettes.
Le Responsive Design utilise une combinaison de techniques CSS3 et HTML5 pour adapter la mise en page du site web à la taille de l’écran de l’utilisateur.
Les éléments de la page (images, texte, etc.) sont redimensionnés et réorganisés de manière à offrir une expérience utilisateur confortable et fluide.
Quels sont les avantages du Responsive Design ?
Les avantages du Responsive Design sont nombreux :
-
Amélioration de l’expérience utilisateur:
Le Responsive Design offre une meilleure expérience utilisateur sur tous les appareils, ce qui peut se traduire par une augmentation du temps passé sur le site, du taux de conversion et de la satisfaction des utilisateurs. -
Meilleur référencement:
Google et les autres moteurs de recherche favorisent les sites web Responsive Design, car ils offrent une meilleure expérience utilisateur sur les appareils mobiles. -
Réduction des coûts de maintenance:
Un seul site web Responsive Design remplace la nécessité de créer et de maintenir plusieurs sites web distincts pour différents appareils. -
Flexibilité et évolutivité:
Le Responsive Design permet de s’adapter facilement aux nouveaux appareils et résolutions d’écran.
Responsive design_Comment vérifier si votre site s’affiche bien ?
Plusieurs options s’offrent à vous pour tester l’affichage de votre site web sur différents appareils :
1. Simulateurs en ligne:
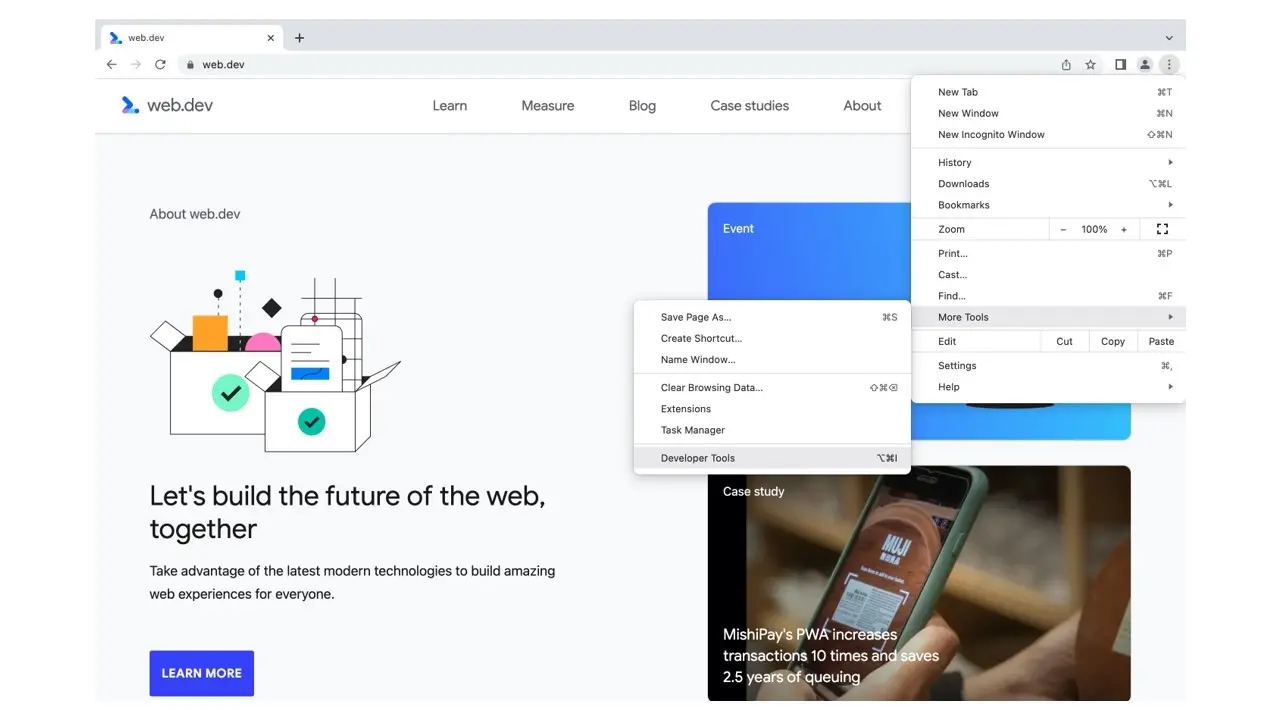
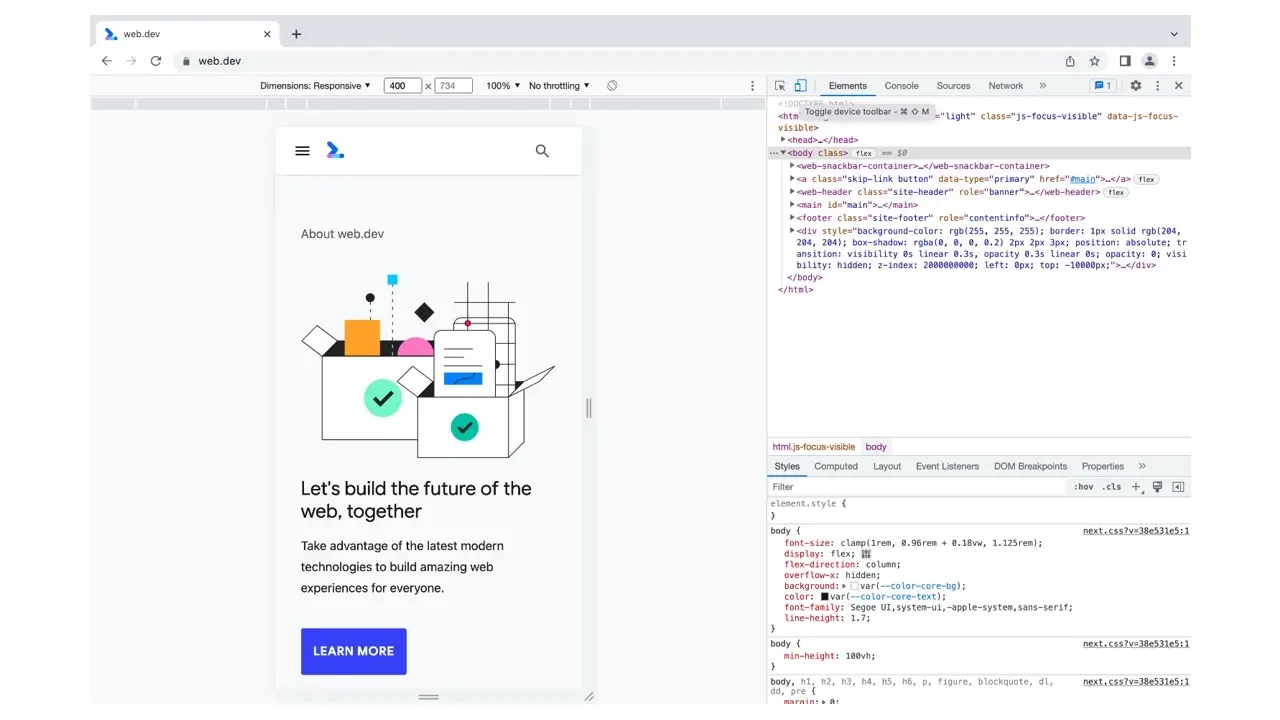
- Google Chrome DevTools: Intégré au navigateur Chrome, cet outil propose un mode « responsive design » qui permet de visualiser votre site sur différentes tailles d’écran et d’appareils.
- Responsive Web Design Tester: Ce simulateur en ligne vous permet de tester votre site sur une large gamme d’appareils et de navigateurs.
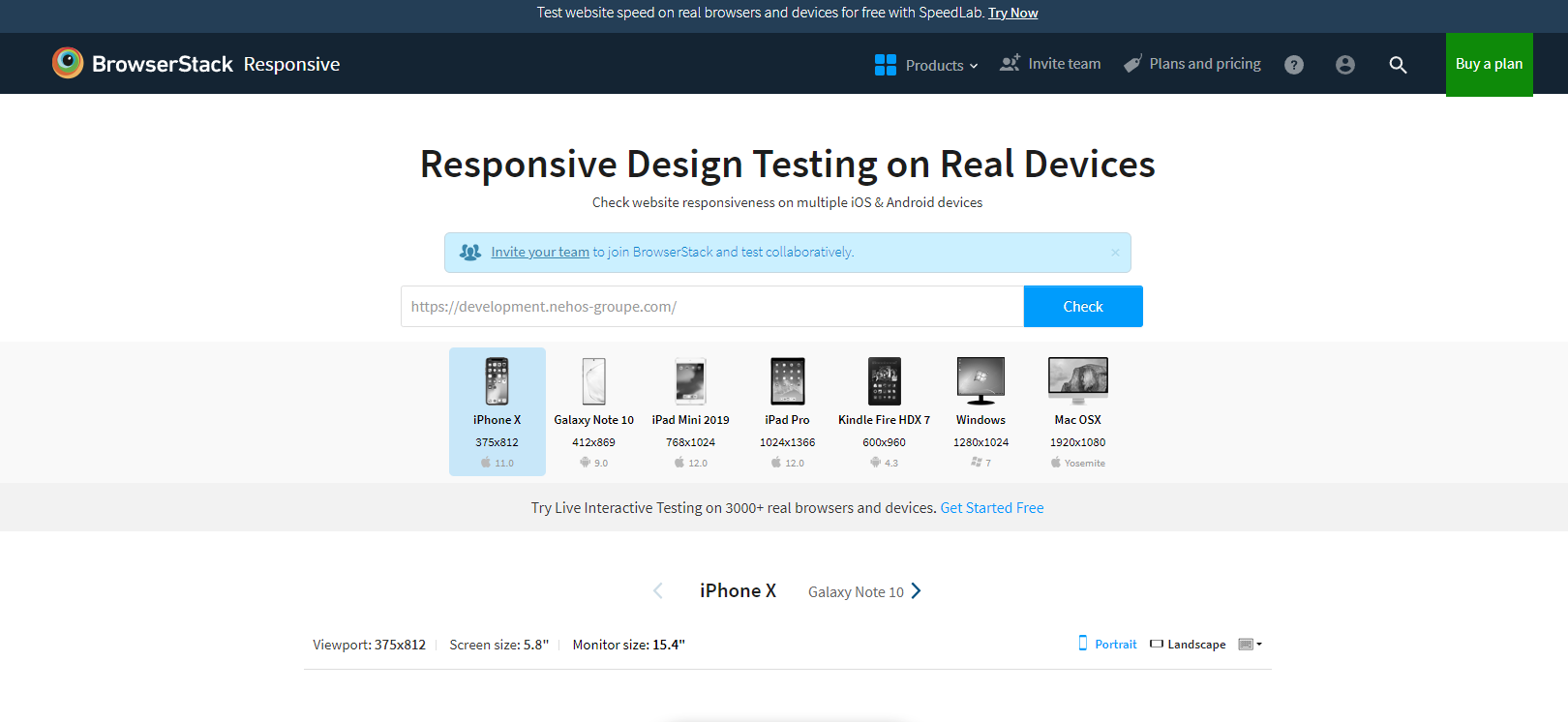
- BrowserStack: Plateforme payante offrant un large éventail de simulateurs d’appareils et de navigateurs pour tester votre site en profondeur.

2. Émulateurs physiques:
- Utiliser de vrais appareils: Le moyen le plus fiable de tester votre site est de l’afficher sur de vrais appareils. Vous pouvez emprunter des appareils à vos amis ou collègues, ou utiliser des émulateurs physiques dédiés.
3. Outils de test Google:
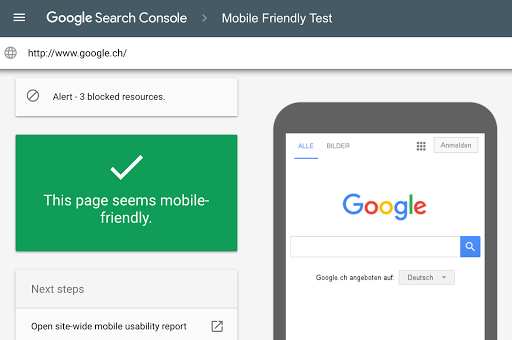
- Google Mobile-Friendly Test: Cet outil vous permet de vérifier si votre site est « mobile friendly » selon les critères de Google.

Pourquoi un site doit-il être « mobile friendly » ?
Un site « mobile friendly » est conçu pour offrir une expérience utilisateur optimale sur les appareils mobiles. Cela signifie que le site doit être facile à naviguer, avec des textes lisibles, des boutons et des liens accessibles, et des images adaptées à la taille de l’écran.
Voici quelques raisons pour lesquelles il est important d’avoir un site mobile friendly :
- L’augmentation du trafic mobile: De plus en plus d’utilisateurs accèdent à internet depuis des appareils mobiles. Un site non optimisé pour les mobiles risque de perdre une grande partie de son audience.
- Meilleur référencement: Google et les autres moteurs de recherche favorisent les sites mobiles friendly dans leurs résultats de recherche.
- Amélioration de l’expérience utilisateur: Un site mobile friendly offre une meilleure expérience utilisateur, ce qui peut se traduire par une augmentation du temps passé sur le site, du taux de conversion et de la satisfaction des utilisateurs.
- Réduction des coûts de maintenance: Un site mobile friendly nécessite généralement moins de maintenance qu’un site avec plusieurs versions distinctes pour les ordinateurs et les mobiles.
Responsive design vs adaptive design : Quelle différence ?
Le choix entre le Responsive Design et l’Adaptive Design dépend de vos besoins et priorités spécifiques. Le Responsive Design offre une flexibilité et une cohérence optimales, tandis que l’Adaptive Design permet un contrôle plus précis de la mise en page pour chaque type d’appareil.
Responsive Design vs Adaptive Design: Tableau Comparatif
| Caractéristique | Responsive Design | Adaptive Design |
|---|---|---|
| Définition | Utilise une mise en page flexible qui s’adapte dynamiquement à la taille de l’écran de l’appareil. | Utilise plusieurs mises en page fixes prédéfinies pour différentes tailles d’écran. |
| Fonctionnement | Utilise des techniques CSS3 (media queries) pour ajuster la mise en page, les images et les polices en fonction de la largeur d’écran. | Détecte la taille de l’écran de l’utilisateur et affiche la mise en page la plus adaptée parmi celles conçues. |
| Avantages | – Flexibilité optimale pour une large gamme d’appareils. – Maintenance simplifiée avec une seule base de code. – Bonne expérience utilisateur sur tous les supports. – Favorisé par les moteurs de recherche pour le référencement mobile. |
– Contrôle précis de la mise en page pour chaque type d’appareil. – Performances potentiellement meilleures sur certains appareils. – Peut être plus simple à implémenter pour des sites web simples. |
| Inconvénients | – Peut ralentir le chargement du site sur certains appareils. – Complexité accrue pour la conception et le développement. – Moins de contrôle granulaire sur la mise en page pour chaque appareil. |
– Nécessite la création et la maintenance de plusieurs mises en page distinctes. – Moins flexible et adaptable aux nouveaux formats d’écran. – Peut créer une rupture d’expérience utilisateur entre les appareils. – Moins favorable au référencement mobile par rapport au Responsive Design. |
| Cas d’utilisation | Sites web complexes avec de nombreux éléments, ciblant une large gamme d’appareils. | Sites web simples avec des besoins spécifiques de mise en page pour différents types d’appareils. |
| Priorités de conception | Expérience utilisateur fluide et cohérente sur tous les appareils. | Contrôle précis de la mise en page pour chaque type d’appareil. |
Responsive Design_Foire aux qeustions (FAQ)
Quelle est la différence fondamentale entre le Responsive Design et l’Adaptive Design ?
Utilise une mise en page flexible qui s’adapte dynamiquement à la taille de l’écran, offrant une expérience fluide et cohérente pour l’utilisateur, quel que soit l’appareil utilisé (ordinateur, tablette, smartphone).
Imaginez un liquide qui se répand dans un récipient : le contenu du site web s’adapte aux dimensions de l’écran, comme si le liquide prenait la forme du contenant.
Avantages : flexibilité optimale, maintenance simplifiée, expérience utilisateur fluide, favorisé par les moteurs de recherche pour le référencement mobile.
Inconvénients : peut ralentir le chargement du site sur certains appareils, complexité accrue pour la conception et le développement, moins de contrôle granulaire sur la mise en page pour chaque appareil.
Adaptive Design:
Utilise plusieurs mises en page fixes prédéfinies pour différentes tailles d’écran, offrant une expérience optimisée pour chaque type d’appareil.
Imaginez plusieurs modèles de vêtements conçus pour différentes morphologies : chaque mise en page est pensée pour s’adapter à une taille d’écran spécifique.
Avantages : contrôle précis de la mise en page pour chaque type d’appareil, performances potentiellement meilleures sur certains appareils, peut être plus simple à implémenter pour des sites web simples.
Inconvénients : nécessite la création et la maintenance de plusieurs mises en page distinctes, moins flexible et adaptable aux nouveaux formats d’écran, peut créer une rupture d’expérience utilisateur entre les appareils, moins favorable au référencement mobile par rapport au Responsive Design.
Comment fonctionne le Responsive Design ?
Imaginez des règles CSS qui se déclenchent en fonction de la taille de l’écran, comme un chef d’orchestre qui donne des instructions différentes aux musiciens selon la composition du groupe.
Les media queries permettent de définir des points de rupture, c’est-à-dire des seuils de taille d’écran qui déclenchent l’application de styles CSS spécifiques.
Par exemple, on peut définir une mise en page pour les écrans de moins de 768 pixels (smartphones), une autre pour les écrans entre 768 et 992 pixels (tablettes) et une dernière pour les écrans de plus de 992 pixels (ordinateurs).
Comment fonctionne l’Adaptive Design ?
Imaginez un détecteur qui identifie la taille de l’écran et sélectionne la mise en page correspondante, comme un magasin qui propose différentes tailles de vêtements pour chaque client.
Le serveur web détecte la taille de l’écran de l’utilisateur et renvoie la version de la page web la plus adaptée.
Cela implique de créer plusieurs versions du site web, chacune optimisée pour une taille d’écran spécifique.
Quels sont les avantages du Responsive Design ?
Maintenance simplifiée: Une seule base de code à gérer, ce qui facilite la maintenance et les mises à jour du site web.
Bonne expérience utilisateur: Les utilisateurs bénéficient d’une navigation intuitive et d’une mise en page agréable sur tous les appareils.
Favorisé par les moteurs de recherche: Google et les autres moteurs de recherche privilégient les sites web Responsive Design pour le référencement mobile.
Quels sont les avantages de l’Adaptive Design ?
Quels sont les inconvénients du Responsive Design ?
Complexité accrue pour la conception et le développement: La conception et le développement d’un site web Responsive Design peuvent être plus complexes que pour un site web statique, car il faut tenir compte de l’adaptation à différentes tailles d’écran.
Moins de contrôle granulaire sur la mise en page pour chaque appareil: Le Responsive Design offre moins de contrôle précis sur la mise en page pour chaque appareil que l’Adaptive Design.
Quels sont les inconvénients de l’Adaptive Design ?
Moins flexible et adaptable aux nouveaux formats d’écran: L’Adaptive Design est moins flexible que le Responsive Design et peut s’avérer moins adapté à l’apparition de nouveaux formats d’écran.
Peut créer une rupture d’expérience utilisateur entre les appareils: Si les mises en page des différentes versions du site web sont trop différentes, cela peut créer une rupture d’expérience utilisateur pour les utilisateurs qui naviguent sur plusieurs appareils.
Moins favorable au référencement mobile par rapport au Responsive Design: Google et les autres moteurs de recherche privilégient généralement les sites web Responsive Design pour le référencement mobile.
Quand utiliser le Responsive Design ?
Priorité à une expérience utilisateur fluide et cohérente sur tous les supports: Si l’objectif principal est de proposer une navigation intuitive et une mise en page agréable sur tous les appareils, le Responsive Design est un choix judicieux.
Quand utiliser l’Adaptive Design ?
Budget et ressources limités pour la conception et le développement: Si le temps et les ressources consacrés à la conception et au développement du site web sont limités, l’Adaptive Design peut s’avérer plus simple à mettre en place que le Responsive Design.